進階處理:背景透明色
剛才我們製作的GIF動畫,如果放到網頁上會發現背景是白的,在白色的網頁中還好,但在其他背景色的網頁中可能就不好用了。GIF檔可以設定透明色,不過小畫家是沒有辦法這麼做的,我們需要別的軟體來處理,在這裡介紹XnView。
這裡雖然介紹了設定背景透明的方式,但並不建議就這樣操作,因為這只是說明有辦法讓背景變成透明色,操作過程其實沒那麼方便,必須一張一張修改才行,如果真的一定要做出比較複雜的GIF動畫,建議使用其他軟體來達成。
XnView網站
http://www.xnview.org
Windows版下載頁面
http://perso.orange.fr/pierre.g/xnview/endownloadwin32.html
請於下載頁面中找到Setup (Multi-language) 或Zip file (Multi-language),這兩個都是多國語言版,前者要安裝後者是解開直接使用。
中文教學網頁(稍早版本)
http://hc.cyc.edu.tw/xnview/
首先我們先用XnView開啟圖檔001.GIF,如果擔心會弄壞原來的檔案,可以先複製一份起來,在這裡我先建立了一個叫做ex的資料夾並把001-006複製一份到裡面。


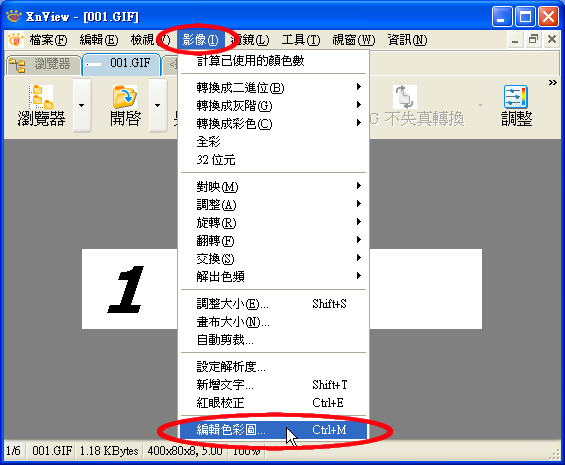
開啟後選擇「影像」、「編輯色彩圖」,或直接按「Ctrl+M」

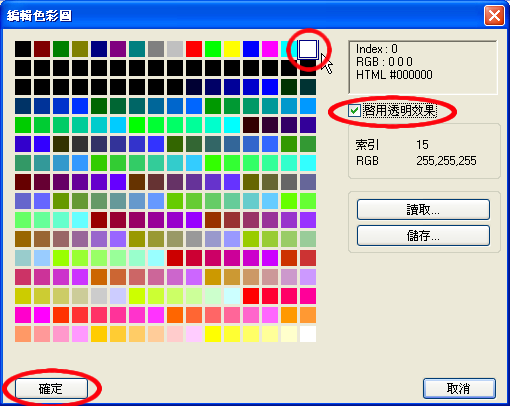
一開始的底色是這個白色,點選之後勾選「啟用透明效果」然後「確定」。
這是因為圖片是用小畫家做的,一般的GIF檔的色盤不會那麼規矩。
當白色也要用到的時候,你可能需要使用一個特殊顏色如青色(0000ff)來標示透明色區塊,這裡還是要強調,複雜的GIF動畫請改用其他軟體製作。

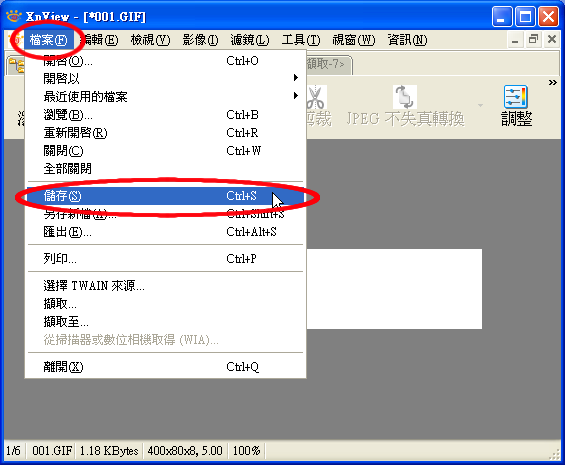
設定完成,選擇「檔案」、「儲存」,也可以使用「Ctrl+S」。
如果之前沒有備份,也可以用「另存新檔」。

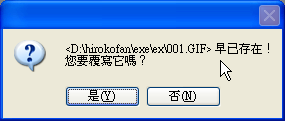
因為我拿備份的出來改,所以就直接覆蓋了。
重複以上步驟來做002-006,然後連貫起來作成GIF動畫,結果如下。

背景透明、不重複播放

背景透明、重複播放