雜項設定
在這裡我們進行網頁的整體規劃。雖稱之為雜項設定,但這部份其實是很重要的。如果我們是拿相片當日記,那麼這裡就是每篇日記的標題,要讓人一目了然這整個網頁是做什麼的。

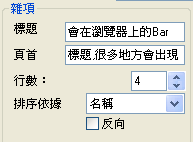
標題和頁首正常來說每次都會變化,行數要搭配樣板,至於排序依據可能是最不重要的吧!
- 標題:即網頁檔中的title標籤,會出現在瀏覽器的標題列上。
- 頁首:網頁的首頁標題。
- 行數:縮圖要放幾行(每橫列的相片張數,放滿換下一行)。
- 排序依據:縮圖依照什麼規則排序,內定是順向排序,也可以反向(逆向)排序,有以下幾種選擇
- 名稱(檔名)
- 副檔名
- 日期
- 類型
- 大小