產生靜態的GIF圖檔
上一頁我們利用UnFREEz來製作GIF動畫,但是在這之前我們先要有靜態的GIF檔才行,以下我們利用小畫家來示範,如果有更方便的工具可以利用的話則不需要拘泥在應用程式上。
比應用程式更重要的是你要呈現怎樣的動畫,我們要先考慮
- 動畫的大小(設定長寬)
- 動畫的內容
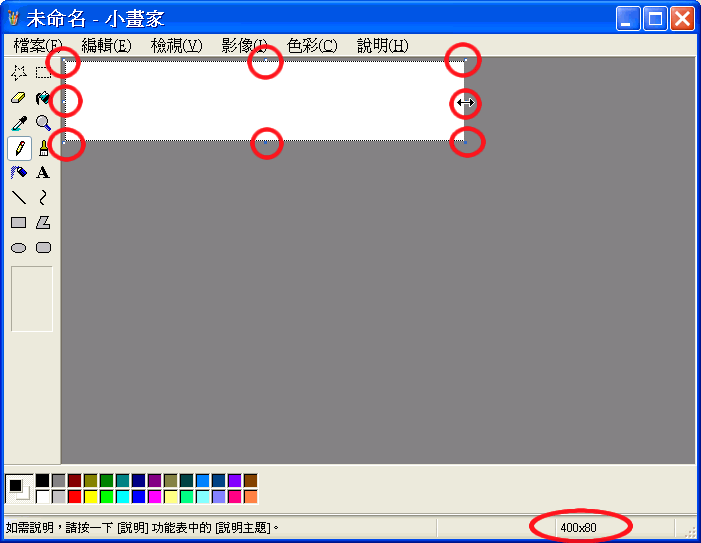
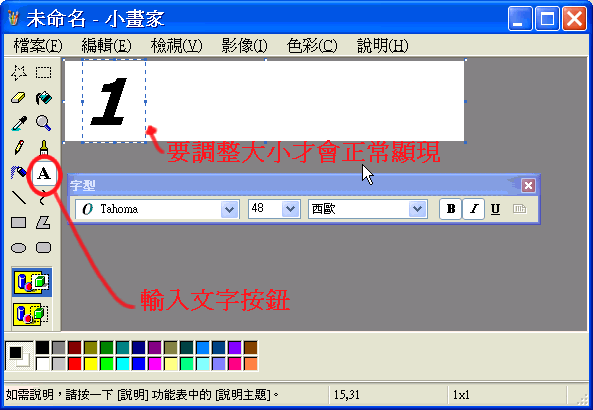
如果沒有使用過小畫家,一開始空白圖片長寬的預設值是512*480,而我們需要的是400*80,因此要先找到空白圖片的八個端點,其中一個來調整大小,大小可以看右下角顯示。

接著我們點選左方工具列上的「A」按鈕,這個是用來加入文字的,輸入「1」

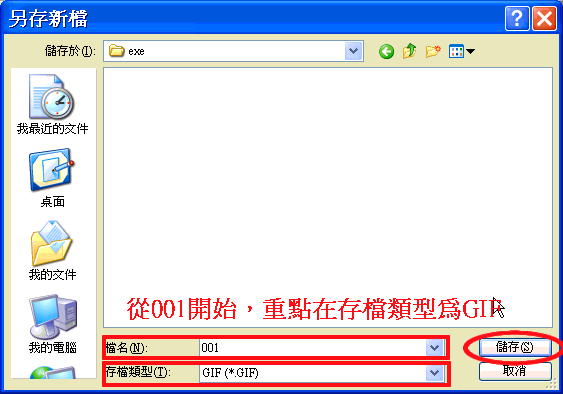
這樣第一張圖完成了,選擇「另存新檔」,找好你要存檔的位置,檔名用001,檔案類型調整到GIF之後儲存。

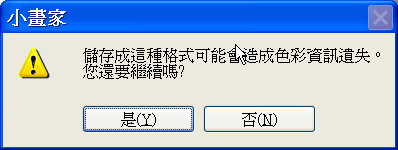
這時候會出現警告,先不管他選擇「是」,第一個檔案001.gif就完成了。

第二張圖我們補上「2」然後另存新檔,請注意一定要用另存新檔以免舊的檔案被覆蓋!
- 存檔的時候請選擇「另存新檔」,否則檔案會被覆蓋。
- 小畫家只能回復一次,這對複雜的操作來說相當不利。
- GIF能夠使用的色數只有256色,對於相片來說並不適合。
- 小畫家雖然可以把JPG轉成GIF(全彩轉換256色),但轉出來的效果很差。