輸出網頁的流程與各項設定
將相片輸出成網頁的方法很簡單,做過一次就會了。步驟如下
- 在瀏覽器介面下把相片用滑鼠框起來
- 呼叫「建立網頁」的視窗(方法有三)
- 按工具列上「建立網頁」的按鈕圖示
- 工具列上找「建立」、「網頁...」
- 使用快速鍵「Ctrl+G」
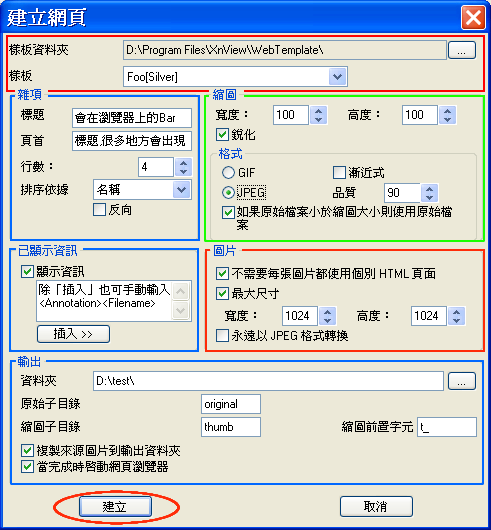
- 在「建立網頁」視窗進行設定
- 樣板:選擇樣板
- 雜項:設定縮圖網頁的標題、相片欄(直行)數與相片的排序方式
- 顯示資訊:設定要顯示的相片資料
- 縮圖:設定縮圖的長寬與格式
- 圖片:設定展示方式、是否縮放、是否強制使用jpg檔
- 輸出:設定輸出資料夾
- 按下「建立網頁」視窗的「建立」
這樣就完成了,剩下交給電腦去跑。做過一次之後,XnView會記得之前的設定,如果你用的樣板差異不大時,許多地方不用重新設定。

這裡稍做區分
- 紅色:樣板與圖片設定要配合
- 藍色:正常的話每次都要設定
- 綠色:通常只要第一次設定完成就可以了